はじめに
ブログのサイドバーに「最近の投稿」の一覧を表示させているサイトは多いのではないでしょうか。
でも記事タイトルの文字だけを表示していたら、ちょっと味気ないですよね。
閲覧者に対しても、文字だけだとパッと見で興味を持たれづらく、クリックされる可能性が低くなります。
サイトの閲覧者はGoogleなどの検索エンジンからキーワード検索してサイトに訪問しますが、大抵の場合、目的の記事をみたらそのサイトから離脱してしまいます。
サイトの回遊率を上げるためには他の記事になんとか誘導したいところですが、閲覧者がサイトから離脱する前の一瞬に、パッと見で他の記事に興味を持ってもらう必要があります。
そのためには、イメージし易いアイキャッチ画像が重要なのです。

なんとか最近の投稿一覧にもアイキャッチ画像を表示したいなぁ・・

最近の投稿一覧にアイキャッチ画像を合わせて表示させる方法はいくつかあると思いますが、HTMLなどをいじるのは初心者だとハードルが高いですよね。
でもWordPressの無料テーマ「Cocoon」ならサイドバーにアイキャッチ付きの新着記事一覧を簡単に設定する機能があるのです。
簡単に出来るなら試してみても損はありませんね。

Cocoonでサイドバーの新着記事一覧にアイキャッチ画像を表示する方法を紹介するよ!
サイドバーの新着記事一覧にアイキャッチを表示する方法
サイドバーに「新着記事」を設定
WordPressの無料テーマ「Cocoon」でサイドバーにアイキャッチ付きの新着記事一覧を表示します。
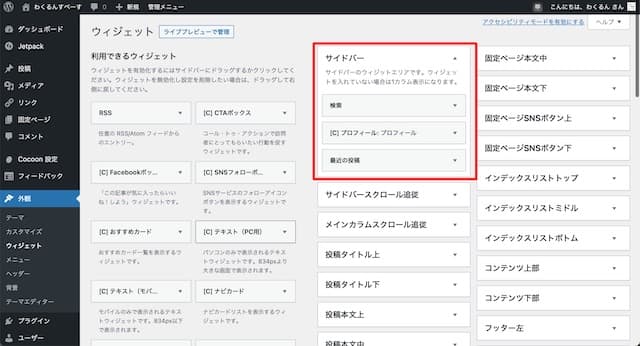
WordPress管理画面から「外観」>「ウィジェット」を開くと、「サイドバー」の項目があります。

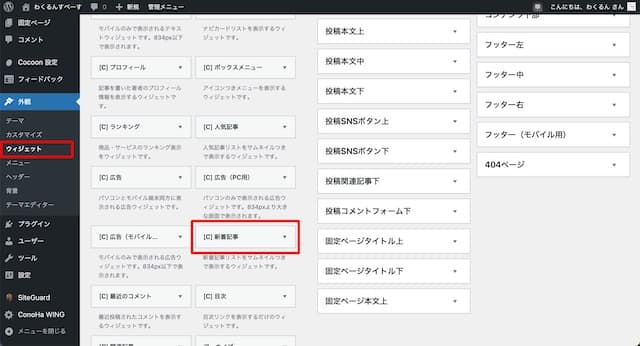
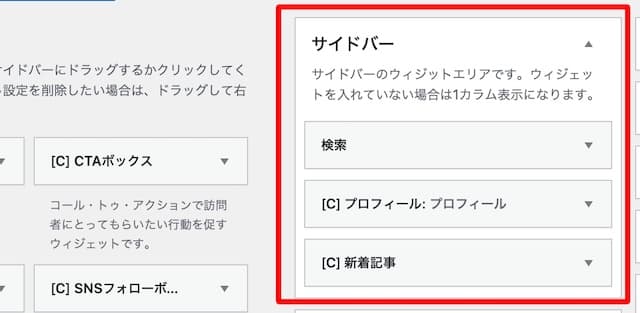
下の方にスクロールすると「[C] 新着記事」があるので、「[C] 新着記事」を上にある「サイドバー」の枠の中にドラッグ&ドロップします。

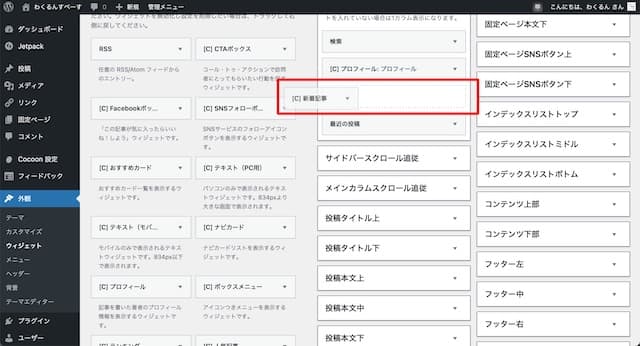
こんな感じで「[C] プロフィール プロフィール」の下あたりに挿入してみました。
(挿入する箇所は自分のサイトのデザインなどをみて好みの場所に挿入します)

「新着記事」の表示内容を設定
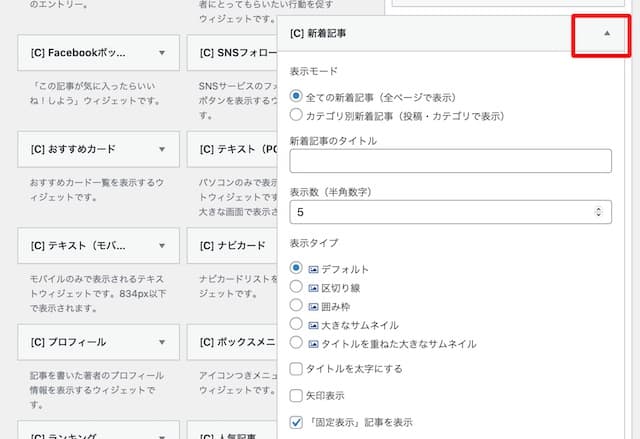
「[C] 新着記事」の▲をクリックして設定画面を展開します。
ここでは表示モード、表示数、表示タイプなどが設定できるので、好みに合わせて設定しますが、表示数は5記事程度が良いかと思います。

「最近の投稿」を削除
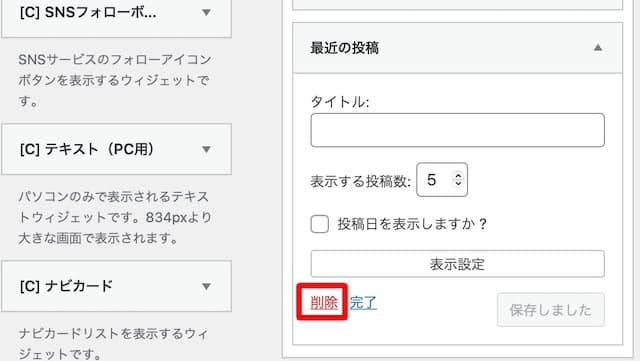
「最近の投稿」は「[C] 新着記事」と内容が被るので削除します。
「最近の投稿」の▲をクリックして設定画面を展開し、「削除」をクリックして削除します。

サイドバーから「最近の投稿」が削除されました。

サイドバーの表示を確認
設定が終わったので、ブログのサイドバーを確認します。
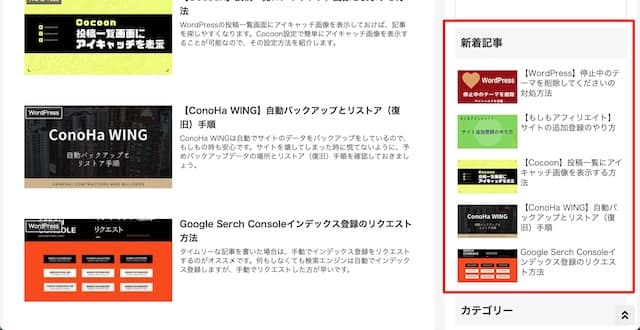
以下の赤枠部分が新着記事の一覧です。
しっかりアイキャッチ画像付きで表示されています。

サイトがちょっとカッコ良くなったよ!

まとめ
サイドバーにアイキャッチ画像を表示すると、ブログのサイドバーが華やかになりますね。
閲覧者に対しても文字だけの記事紹介より、絵があった方が興味を持たれる確率がアップするのでサイト回遊率の向上も期待出来るのではないでしょうか。

サイトの回遊率がアップすると広告の成果も出やすくなるよ!





