はじめに
ブログのカテゴリー決めって難しいですよね。
ブログを書き進めていく内にブログを始めた当初は想像していなかった記事構成になることも多いかと思います。
そうなるとカテゴリーを増やしたくなりますが、安易にカテゴリーを増やすのは得策ではありません。
カテゴリーを増やせば増やすほど記事数が分散することになるので、方向性の定まらないブログになってしまい検索エンジンの評価が上がりづらくなり、結果的にサイトのアクセス数が伸びません。
そのため、カテゴリーを整理する場合は関連する記事の親カテゴリーを絞った上で、その下に子カテゴリーとして細分化したカテゴリーを作る方が特化型ブログとして検索エンジンの評価が上がりやすくなります。
・・ということで、私もカテゴリーを整理して子カテゴリーを作ってみたのですが、

・・あれ?
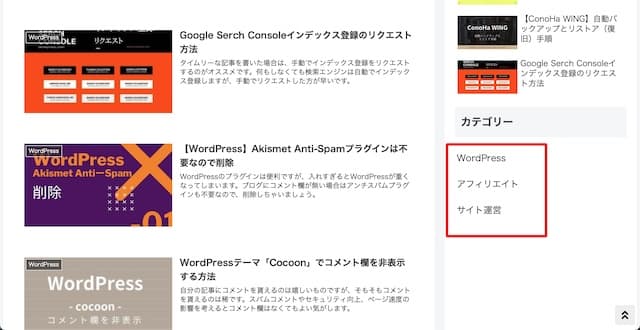
カテゴリーは以下のような親子関係があるのに並列に表示されていました。
(しかも親カテゴリーが一番下だし)
| 子カテゴリー | WordPress |
| 子カテゴリー | アフィリエイト |
| 親カテゴリー | サイト運営 |

検索エンジンの評価に対しては見た目だけなら問題ないのかもしれませんが、パッと見、親子カテゴリーの構成が分からず、閲覧者に対しては分かりづらく不親切なカテゴリー構成です。
自分にとっても分かりづらいので、なんとかカテゴリーの親子関係が分かるように改善してみることにします。

Cocoonで親子カテゴリーを階層表示するよ!
Cocoonで親子カテゴリーを階層表示する手順
階層表示の設定手順
WordPressの無料テーマ「Cocoon」でカテゴリーを階層表示します。
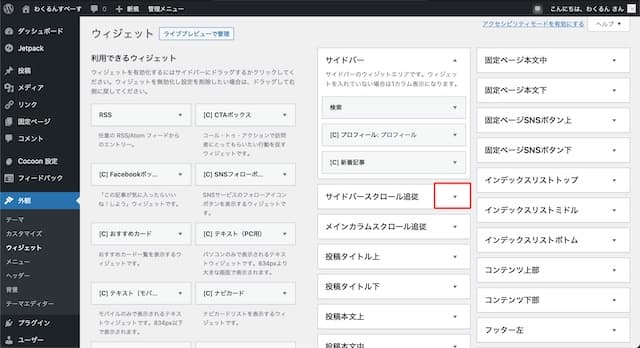
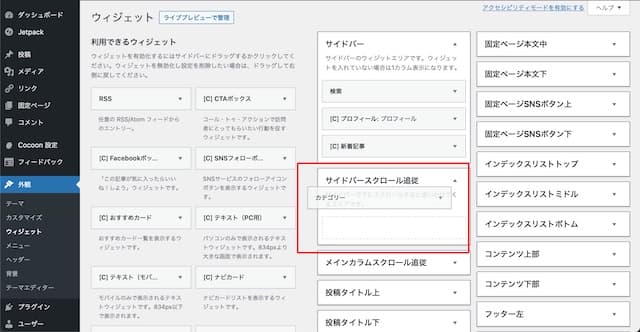
WordPressから「外観」>「ウィジェット」を開きますが、一見、どこにも「カテゴリー」が無いですね。
でも「サイドバースクロール追従」を展開してみると、

「サイドバースクロール追従」の中に「カテゴリー」がありました。
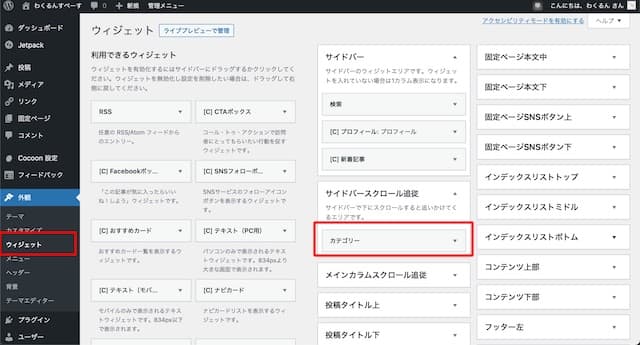
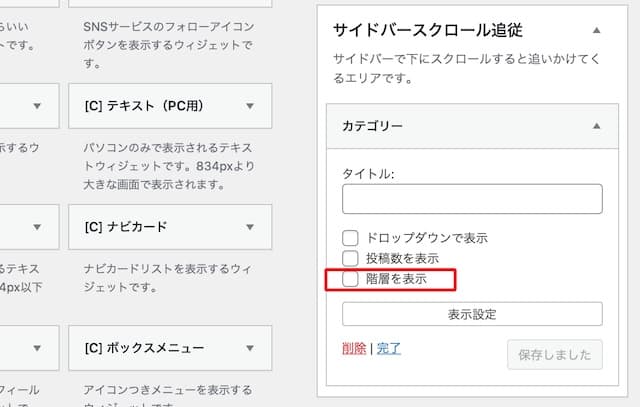
続いて、「カテゴリー」の▼をクリックして展開します。

「カテゴリー」を展開すると「階層表示」の項目があるので、チェックを入れます。

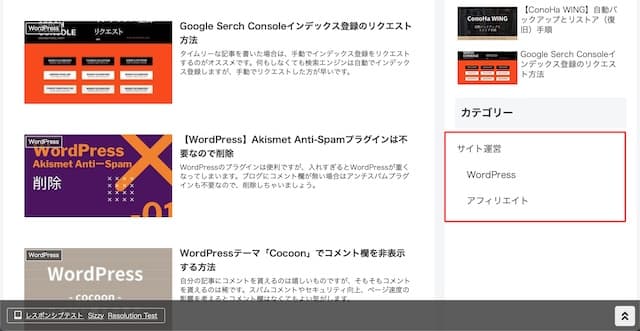
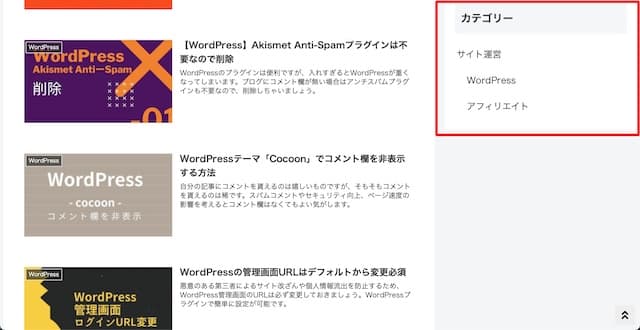
ブログを表示してカテゴリーを見てみると、カテゴリーが階層表示されていました。

カテゴリーの親子関係が分かりやすくなったよ!

・・でもスクロールさせてみると、カテゴリーもスクロールに合わせて表示され続けてしまいます。
好みの問題だと思いますが、個人的には「カテゴリー」を常に画面内に表示させておく必要性は感じないので、これも修正することにしました。

カテゴリーのスクロール追従を解除
カテゴリーがスクロールに追従して表示し続ける設定を解除します。
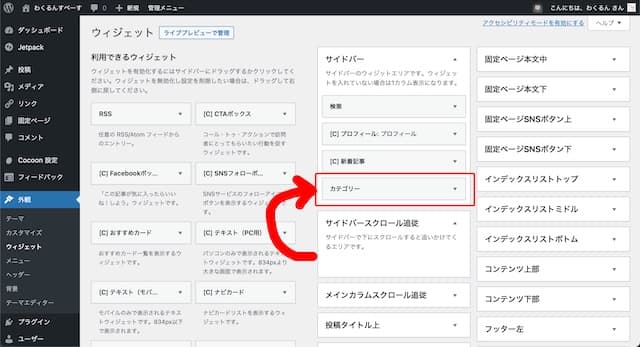
WordPressから「外観」>「ウィジェット」を開き、「サイドバースクロール追従」の中にある「カテゴリー」をマウスでドラッグして移動します。

「サイドバー」の一番下にドラッグ&ドロップします。

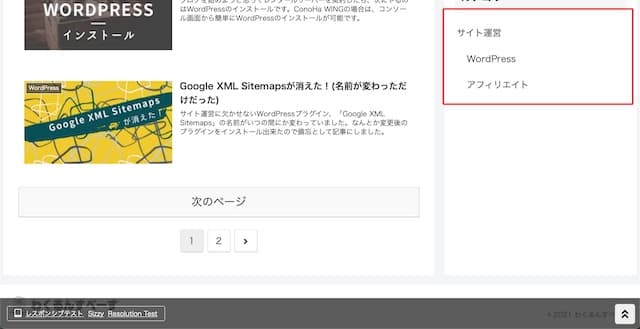
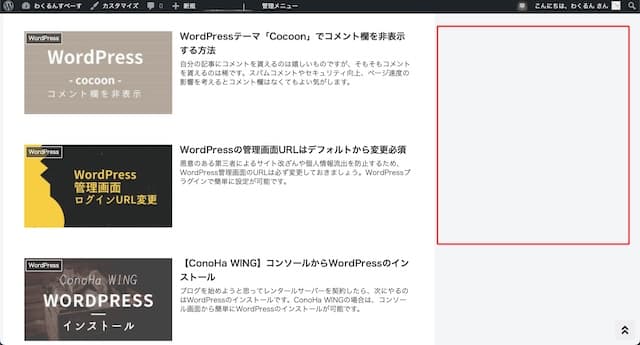
ブログを表示させてスクロールしてみます。

スクロールさせると、カテゴリーが追従してスクロールしなくなりました。


スッキリ!
まとめ
カテゴリーの整理は大変なので、出来ればサイトを開設して間もない時期にキッチリ構成を考えておきたいものです。
Googleなどの検索エンジン対策だけではなく、カテゴリーの表示に関しても親子関係が分かるように表示がされていると閲覧者に優しいですし、サイトの完成度もほんの少しアップします。

カテゴリーが見やすくなってサイトの完成度がアップしたよ!