はじめに
ブログ広告と言ったらGoogle AdSenseが有名ですが、審査が厳しいので初心者ブロガーにはなかなかハードルが高いです。
Google Adsenseが受かるまでは成果報酬型のアフィリエイトで稼ぐ形になります。

そんな時は楽天モーションウィジェットがオススメ!
自分が売りたい商品を紹介するのも良いのですが、たまたまサイトを訪れた方に興味がない商品だと購入まで至らないケースが多くなります。
楽天モーションウィジェットの場合、ユーザーに合わせた広告が自動でスクロール表示されるので、サイト管理者が意識せずにユーザーに最適な広告を出せるのがメリットです。
従来の楽天ツールより成果件数が7倍とも言われる大人気ツールです。

楽天モーションウィジェット(もしも版)の広告の貼り方を紹介するよ!
楽天モーションウィジェット(もしも版)の広告の貼り方
もしもアフィリエイトログイン
以下のリンクからもしもアフィリエイトにログインします。
もしもアフィリエイトは使い易いASPです。
会員登録がまだの方は以下のリンクから無料会員登録が可能です。

楽天モーションウィジェット リンク作成
リンク作成ページを表示
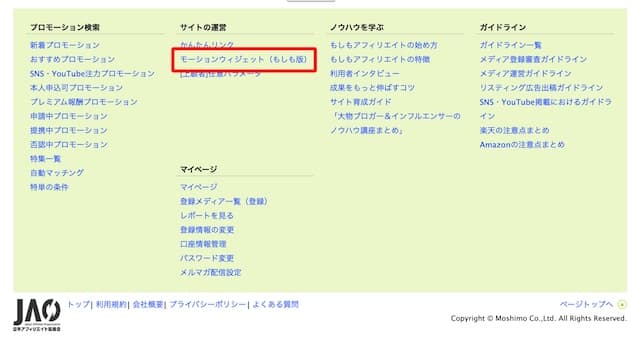
もしもアフィリエイトにログインしたら、一番下までスクロールすると「モーションウィジェット(もしも版)」のリンクがあるのでクリックします。

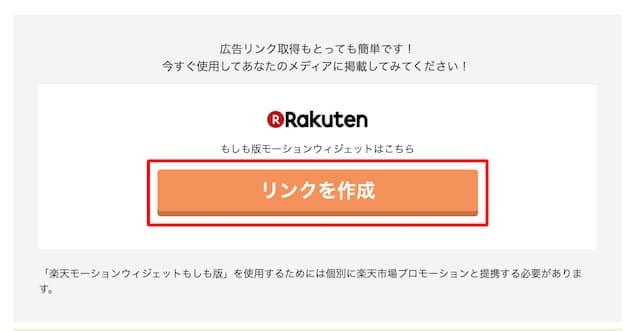
モーションウィジェットの説明ページが表示されるので、下の方にある「リンクを作成」をクリックします。

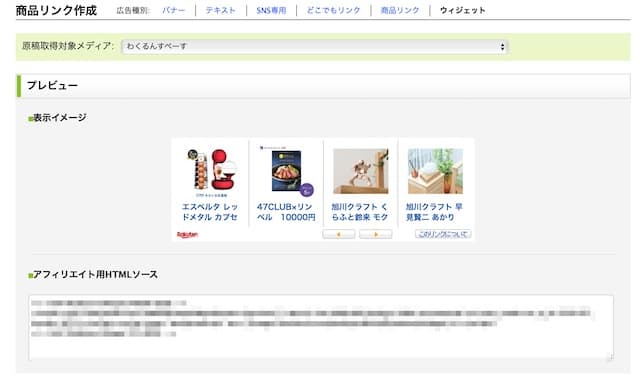
リンク作成ページが表示されます。
このまま「アフィリエイト用HTMLソース」欄のコードをコピーしても広告作成が可能ですが、下にスクロールすると細かい設定が可能です。

モーションウィジェットの設定
「サイズの選択」で広告サイズを設定します。
広告を貼る位置に合わせて横長、縦長などサイズを選択します。
もし好みのサイズが無かったら、「その他サイズを選択」をクリックすると他のサイズも選択できるようになります。

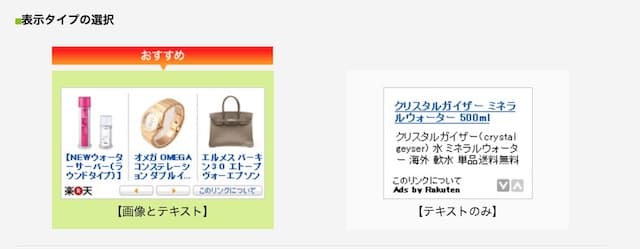
「表示タイプの選択」で「画像とテキスト」か「テキストのみ」を設定します。
オススメは目立つ「画像とテキスト」ですが、広告を貼る場所によってはさりげない「テキストのみ」の方がいいかもしれません。

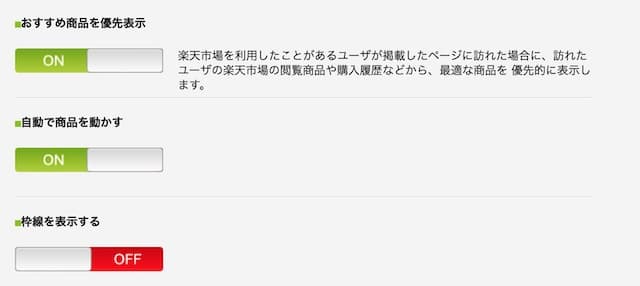
「おすすめ商品の優先表示」は「ON」にしておくとユーザの購入履歴などから最適な商品を優先的に表示するので「ON」にしておきましょう。
「自動で商品を動かす」もONがおすすめです。
「枠線を表示する」は好みで良いでしょう。

モーションウィジェットを記事に貼る
モーションウィジェットの設定が終わったら、「アフィリエイト用HTMLソース」欄のコードをコピーします。

画面はWordPress無料テーマ「Cocoon」の例です。
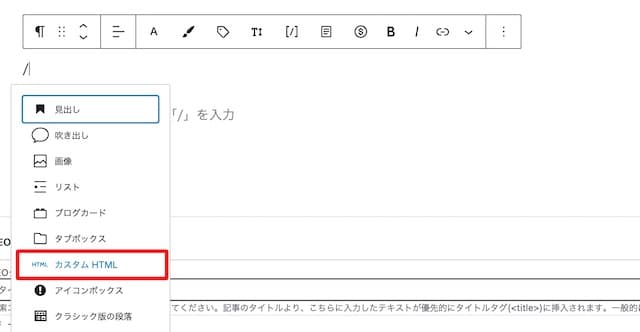
「カスタムHTML」を挿入します。

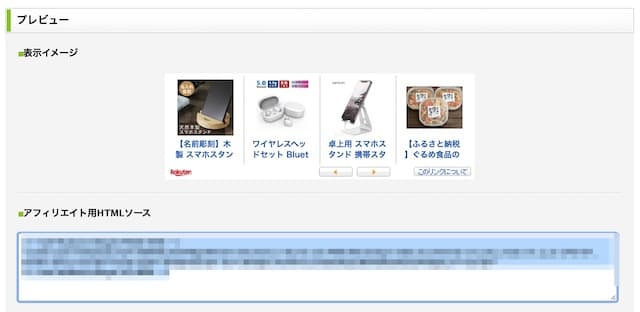
「カスタムHTML」にコピーしたコードを貼り付けたら、「プレビュー」をクリックして確認します。

モーションウィジェット広告が表示されました!

まとめ
楽天モーションウィジェットは手軽にユーザーに最適化された広告が表示されるので便利ですね。
広告画像も動くのでユーザーの興味も引き易いかと思います。

楽天モーションウィジェットは成果が上がりやすくてオススメ!