はじめに
Webサイトにfavicon(ファビコン)があると、ちゃんとしたサイトだなって思えますよね。

サイトに必須というわけではないのですが、自分のサイトのプロフィール画像などシンボル的なアイコンをfavicon(ファビコン)に設定すると、サイトのイメージが付きやすく、他のサイトとの差別化に繋がります。
細かい部分ではありますが、サイトの完成度を高め、信頼度を高める効果が期待出来る設定ですので、まだ設定していない方は検討の価値があるかと思います。
この記事では、WordPress無料テーマの「Cocoon」でfavicon(ファビコン)を設定する方法を紹介します。

Cocoonでfavicon(ファビコン)を設定するよ!
favicon(ファビコン)の設定方法
favicon(ファビコン)画像の準備
まず、favicon(ファビコン)の画像を準備します。
サイトのシンボルですので、プロフィール画像など自分のサイトにあった画像がいいでしょう。
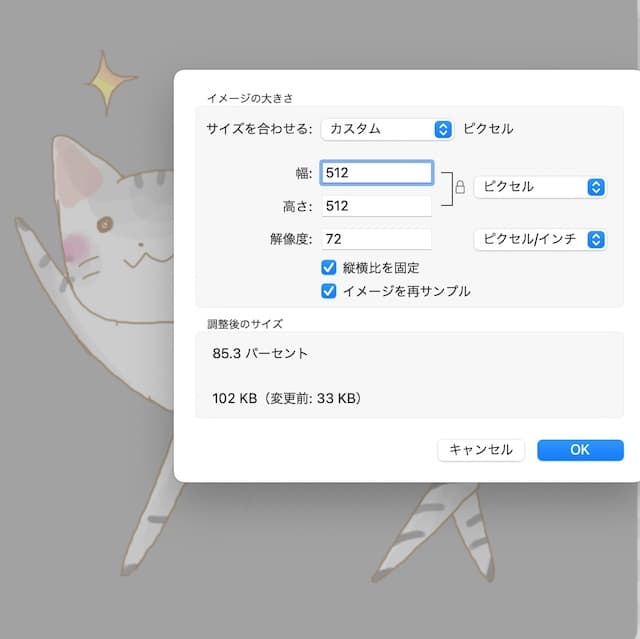
画像のサイズは512×512ピクセル以上の正方形の画像を準備します。
画像のリサイズについては無料のツールやサービスがあるので、それらを利用すると良いでしょう。
下の画面例ではmac標準アプリの「プレビュー」機能で画像サイズを512×512ピクセルに調整しています。

favicon(ファビコン)を設定
準備したfavicon(ファビコン)画像を設定します。
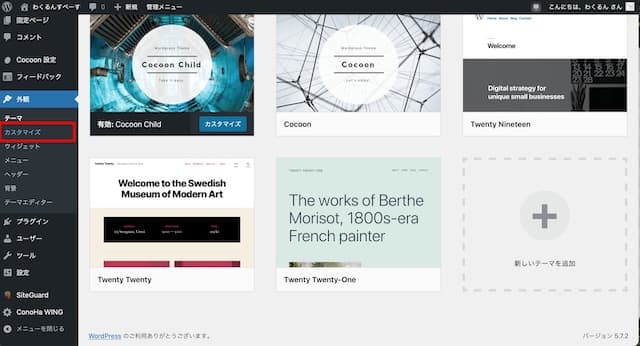
WordPressから「外観」>「カスタマイズ」をクリックします。

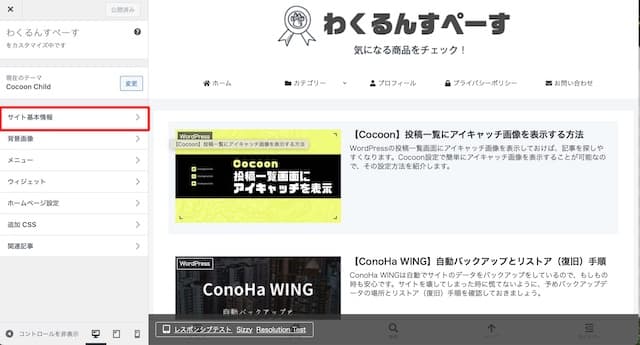
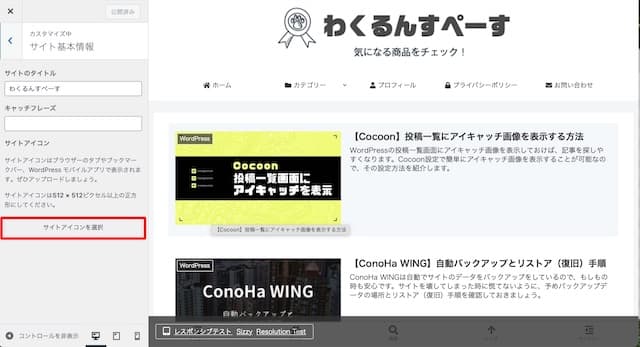
左メニューから「サイト基本情報」をクリックします。

左メニューから「サイトアイコンを選択」をクリックします。

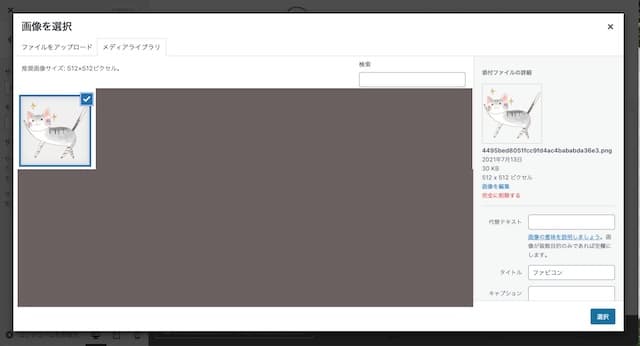
準備したfavicon(ファビコン)画像をアップロードします。

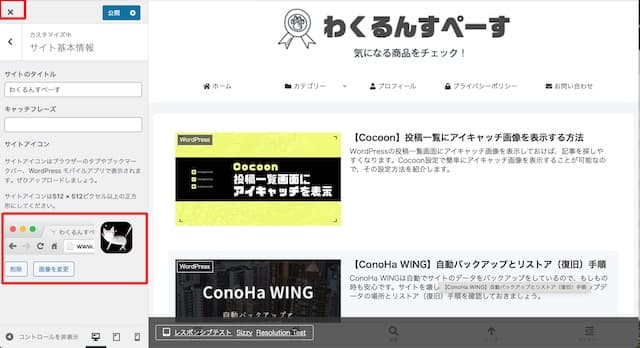
favicon(ファビコン)が設定されたので、×をクリックして戻ります。

favicon(ファビコン)が反映されない
favicon(ファビコン)が表示されたか確認します。

・・あれ?

ちゃんと設定したはずですが、設定したfavicon(ファビコン)が表示されていませんでした。。
こういった事象はよくあることのようです。
原因としては、Webブラウザのキャッシュが考えられます。
キャッシュは一度表示したWebページのデータを保存しておくことで、次にそのWebページを表示する時に保存したデータを利用して高速にWebページを表示する仕組みです。
今回のようにサイトの設定を更新した場合、キャッシュから古いデータを表示することで設定変更が反映されない事象が発生するのです。
対策としてはWebブラウザのキャッシュクリアが有効です。
お使いのブラウザにより、キャッシュクリアの手順は異なりますが、一例としてMAC版Safariのキャッシュクリア手順は以下の通りです。

キャッシュクリアしてもダメだったよ!
・・ま、いいか。
(その内、表示されるかなと思って放置しました)

諦めも肝心だよ!
数日後、ちゃんと表示されるようになりました。
特に設定変更はしていないのでキャッシュの問題だとは思いますが、タイムラグが発生した原因は不明です。


やったね!
(なんかモヤモヤするけど)
まとめ
サイトにfavicon(ファビコン)が表示されると自分のサイトにより愛着が湧きますね。
もし、すぐに反映されない場合でも待っていれば反映されるかも!?

なんでだろー?




