はじめに
WordPressでブログを書いていくと文章作成スキルが向上していくのがわかります。
そうすると昔書いた記事が拙い文章に思えて修正したくなりますよね。
記事をリライトして読みやすくするのは閲覧者にとっても有益なので、どんどんやっていくべきです。
しかし、書いた記事を修正したいと思っても、記事が増えていくと探しにくくなります。
キーワード検索することも出来ますが、パッと一覧を眺めて修正したい記事を探したい時もあります。
そんな時は投稿一覧にアイキャッチ画像があれば、記事タイトルの文字を読まなくても画像で探せるようになるのに・・と思ったことはありませんか?

投稿一覧画面にアイキャッチ画像を表示したい!
そこで、WordPressの無料テーマ「Cocoon」で投稿一覧にアイキャッチ画像を表示する方法を調べてみたのですが、意外と簡単に設定出来ることが分かりました。
アイキャッチ画像があれば、記事のタイトルだけでなく画像でも探せるようになります。
投稿一覧にアイキャッチ画像を表示して記事を探す時間を減らし、記事を書く時間に使えるようにしましょう。
この記事ではWordPress無料テーマ「Cocoon」でWordPress管理画面の投稿一覧にアイキャッチ画像を表示する方法を解説します。

Cocoonで投稿一覧画面にアイキャッチ画像を表示する方法を紹介するよ!
投稿一覧画面にアイキャッチ画像を表示
デフォルトの投稿一覧画面
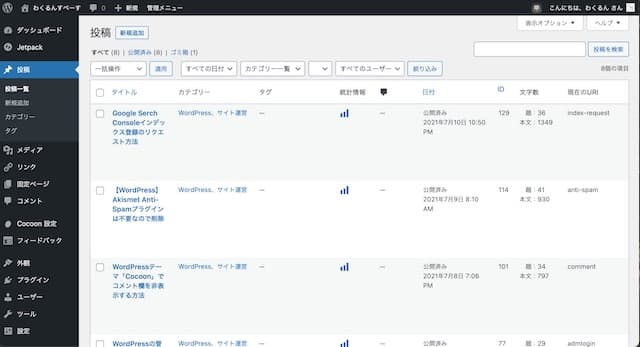
Cocoonのデフォルトの投稿一覧画面は以下の画像のように文字だけです。
これでも記事を探せないことはありませんが、タイトルの文字を読まないと探したい記事が分かりません。

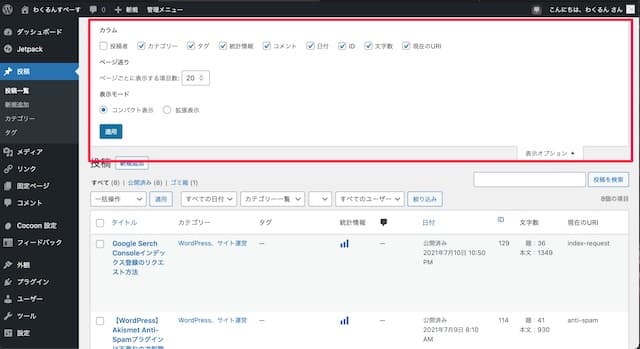
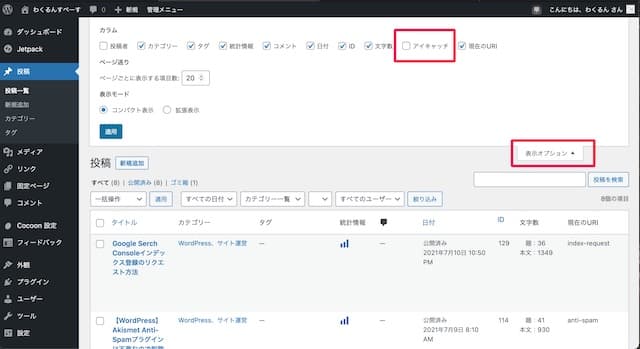
投稿一覧の「表示オプション」を開いても、「アイキャッチ」の項目がなく、一見アイキャッチ画像が表示出来るとは思えません。


でも表示できるようになるから安心して!
アイキャッチ表示設定
以下の手順で投稿一覧画面にアイキャッチ画像を表示する設定をします。
WordPress管理画面から「Cocoon設定」>「管理者画面」をクリックします。

管理者画面のところで下にスクロールすると「投稿一覧設定」の項目があります。
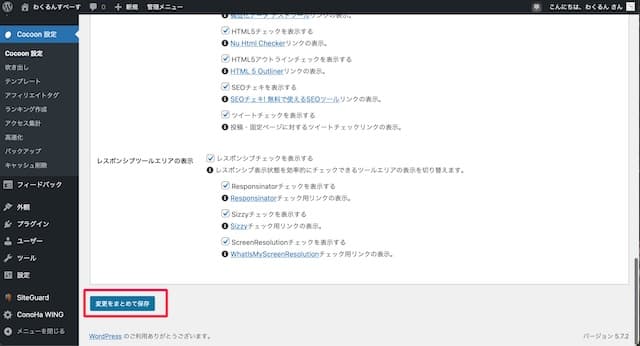
ここに「アイキャッチを表示する」があるので、チェックを入れます。

チェックを入れたら、一番下までスクロールして「変更をまとめて保存」をクリックします。

「投稿一覧」画面に戻り、「表示オプション」を開くと、「アイキャッチ」が追加されているので、チェックを入れます。

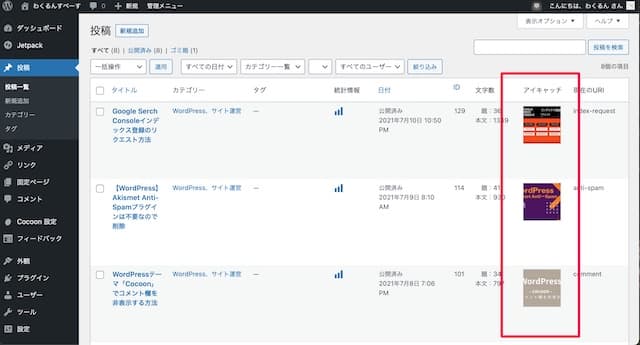
「投稿一覧」画面にアイキャッチが表示されました!
これでアイキャッチ画像をパッと見て目当ての記事を探せるようになりました。

記事を探しやすくなったよ!やったね!

まとめ
WordPress管理画面の投稿一覧にアイキャッチ画像を表示する方法を紹介しました。
これで記事が増えていっても、アイキャッチ画像で探し易くなりましたね。
記事のタイトル文字だけで該当の記事を探すのは大変なので、効率化のために設定してみてはいかがでしょうか。

これで記事が増えても安心!