はじめに
自分の書いた記事にコメントを貰ったら嬉しくてモチベーションが上がったりしますよね。
他のブロガーとのコミュニケーションなどブログのコメントはサイト管理者にとって有用なものだと思います。
でも、寂しいことに書いた記事にコメントを貰えることって、ほとんど無いのが現実ではないでしょうか。
ようやくコメントを貰えたと思ったら、批判的なコメントだったという可能性もあります・・。

批判的なコメントを貰ったら落ち込むー!
そればかりか、コメント欄があることでスパムコメントが投稿されたり、僅かではあるもののサイトの表示速度に影響があるなどデメリットも多々あります。
そう考えると、コメント欄ってメリットよりもデメリットの方が多くない?

うーん、コメント欄っているのかなぁ・・
いっそのこと、コメント欄が無い方がスッキリするのではないかと思います。
もちろん、コメント欄が有効に機能しているサイトもあるでしょうし、全てのケースで当てはまるとは思いませんが、このサイトにはコメント欄は必要ないかなと思いました。
私と同じようにコメント欄が無くてもいいかな?と思ったら一旦、削除してみてはいかがでしょうか。
やっぱり無いと寂しいと思ったらすぐに設定を戻せますので。
この記事ではWordPress無料テーマ「Cocoon」でコメント欄の非表示設定の方法を解説します。

今回は、コメント欄の非表示設定の方法を紹介するよ!
WordPressテーマ「Cocoon」でコメント欄の非表示設定
コメント欄の非表示設定
WordPress無料テーマ「Cocoon」でコメント欄の非表示設定をします。
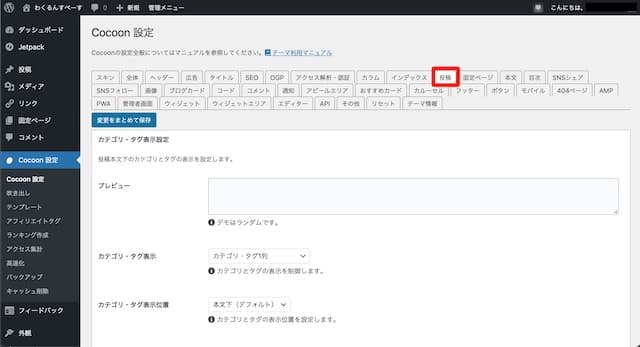
WordPress管理画面を開き、「Cocoon設定」から「投稿」を選択します。

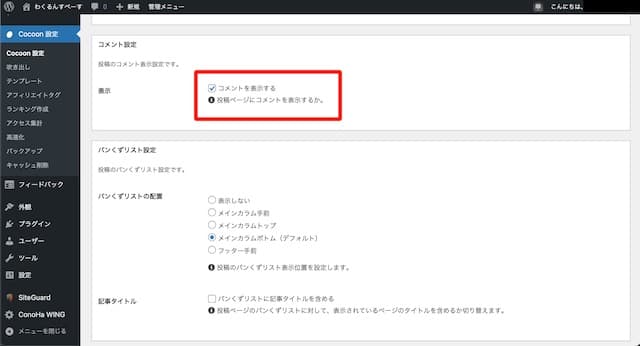
一番下の方までスクロールすると「コメント設定」が出てきます。
「コメントを表示する」にデフォルトでチェックが入っているので、このチェックを外します。

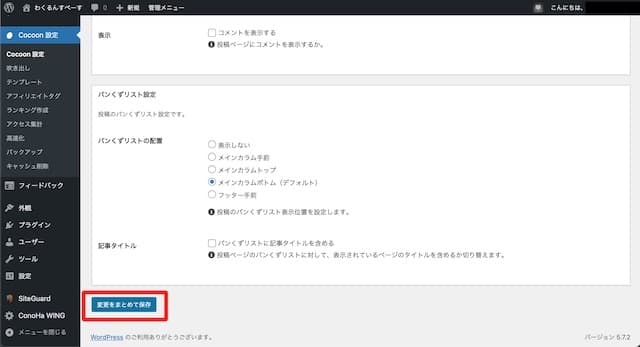
一番下までスクロールすると「変更をまとめて保存」ボタンがあるので、ボタンを押して保存します。

コメント欄の非表示設定の確認
こちらが設定変更前の状態です。
記事の最後にコメント欄が表示されています。

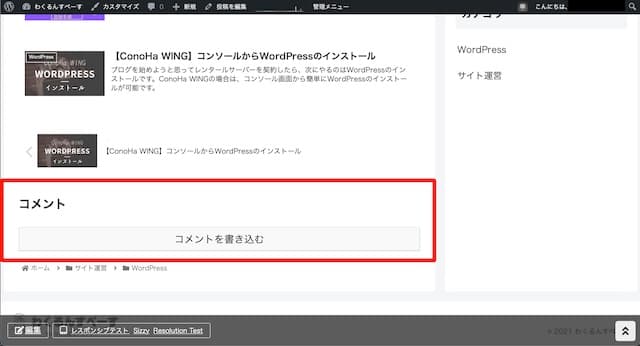
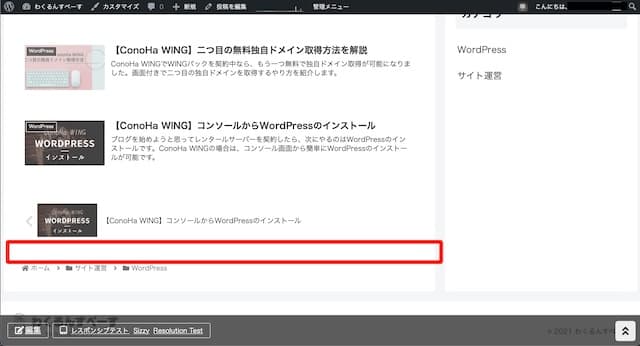
そして、こちらがコメント欄削除後です。
記事の最後にコメント欄があった場所に何もありません!


スッキリ!
まとめ
ブログのコメント欄は読者との交流や、記事の内容が間違っていた際に指摘をもらうなどメリットもありますが、実際のところコメントを貰えるのは稀でしょう。
自分が書いた記事にコメントが貰えたら嬉しいですが、コメントを貰える頻度を考えるとコメント欄の設置は必須ではないように思います。
私の場合は、コメント欄を無くすことでスパムコメントの心配が無くなる方のメリットが大きいと判断したので非表示にしました。
まあ、設定を戻そうと思えば簡単に戻せるので、迷っている方は一度試してみてはいかがでしょうか。

いつでも設定は戻せるよ!




