はじめに
ブログで記事を書くときに表(テーブル)を使いたい時がありますよね。
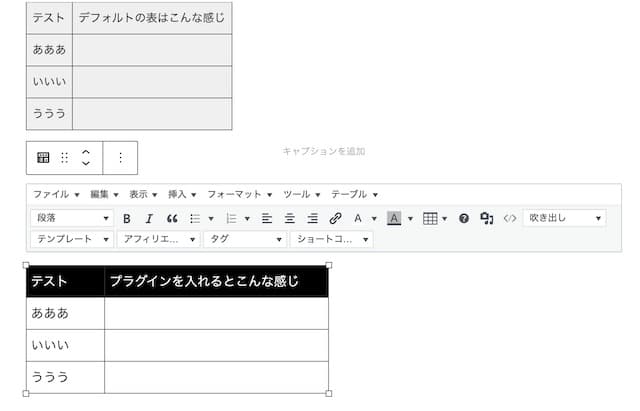
でもデフォルトの表はこんな感じでちょっと見た目がシンプル過ぎて味気ない感じです。

WordPressプラグインを使えば簡単におしゃれな表を作ることが出来ます。

おしゃれな表が作れるWordPressプラグインを紹介するよ!
WordPressでおしゃれな表を作る方法
Advanced Editor Toolsインストール
WordPressでおしゃれな表を作成出来るプラグインは、「Advanced Editor Tools」です。
WordPress無料テーマ「Cocoon」にプラグインをインストールします。
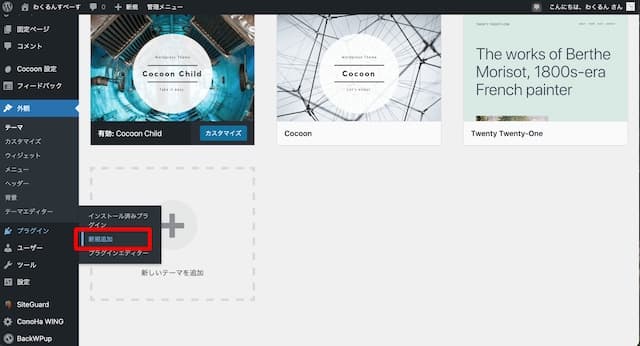
WordPress管理画面から「プラグイン」>「新規追加」をクリックします。

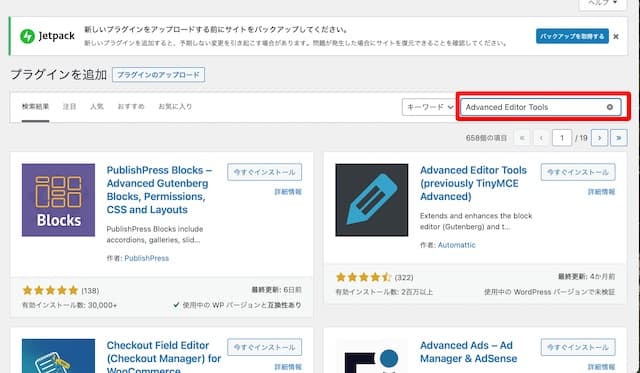
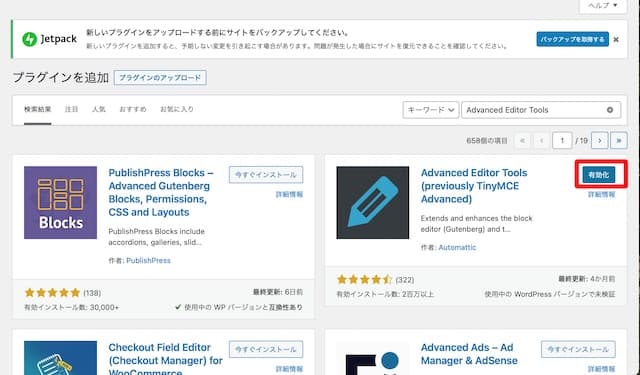
プラグイン追加の画面が開いたら、キーワード欄に「Advanced Editor Tools」と入力してEnterキーを押します。

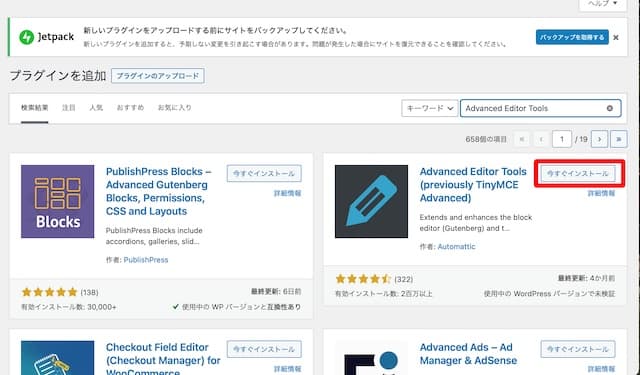
「Advanced Editor Tools」が検索されたら、「今すぐインストール」をクリックします。

インストールが終わると「有効化」ボタンに変わるので、クリックして有効化します。

Advanced Editor Tools の設定
「Advanced Editor Tools」を設定します。
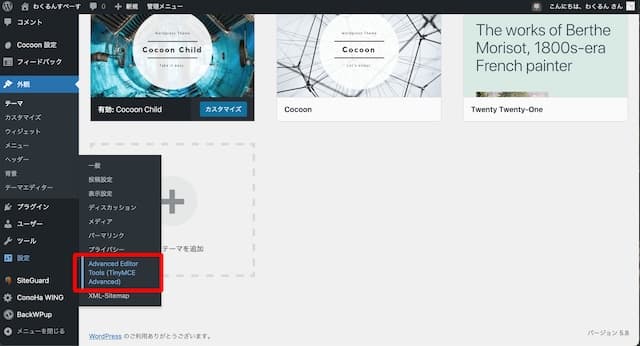
WordPress管理画面から「設定」>「Advanced Editor Tools (TinyMCE Advanced)」をクリックします。

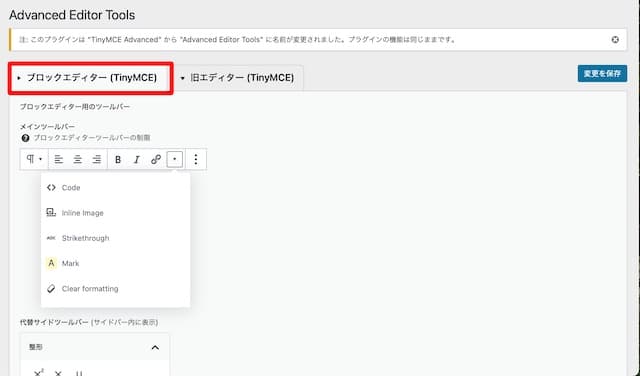
自分の使っているエディター(ブロックエディターか旧エディターのどちらか)を選択します。
今回はブロックエディターで設定します。

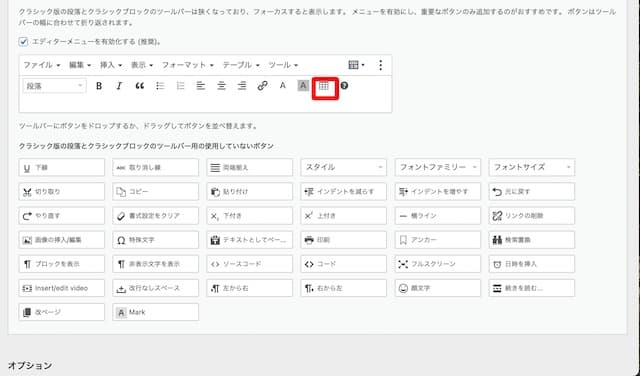
下側にあるボタンの一覧から表をツールバーにドラッグ&ドロップして追加します。

表の作成
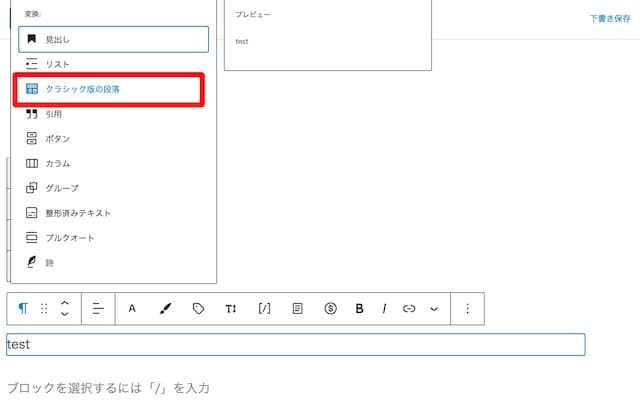
段落に何か文字を入力(画面例では test と入力)し、左端のメニューから「クラシック版の段落」をクリックします。

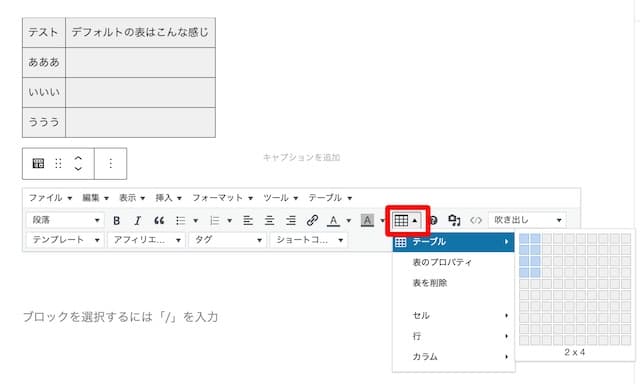
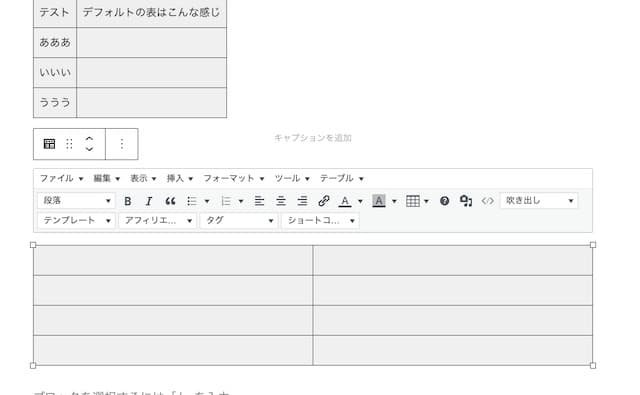
段落がクラシックに変わるので、メニューからテーブルを選択して表を作成します。
(画面例では2列×4行のテーブルを作成しています)

表が作成されましたが、この時点ではデフォルトの表と大差ありません。

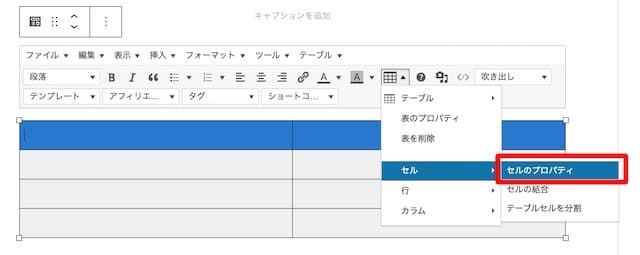
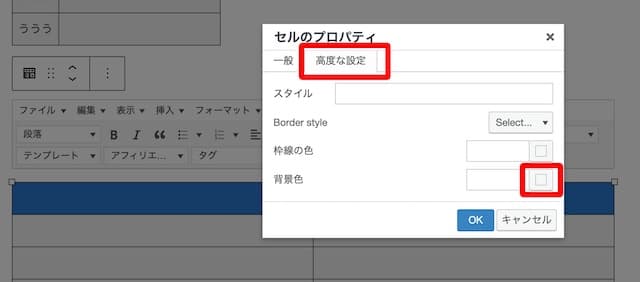
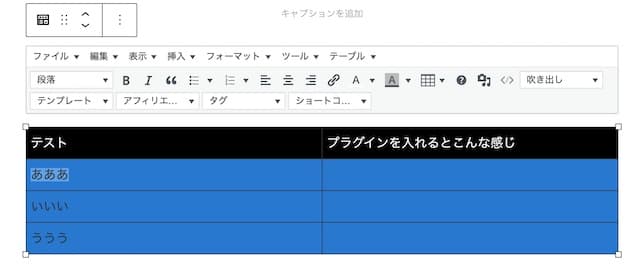
背景色を変えたいセルを選択して「テーブル」>「セル」>「セルのプロパティ」をクリックします。

セルのプロパティ画面で「高度な設定」を選択し、背景色の四角ボタンをクリックします。

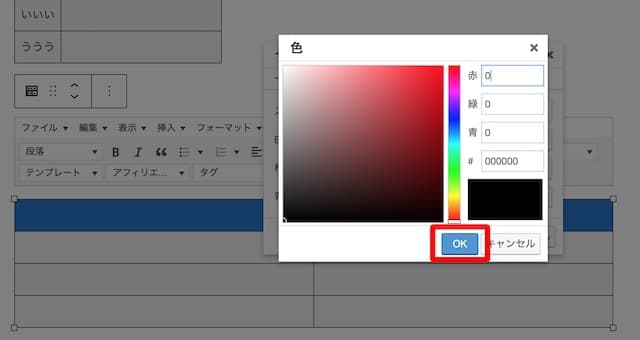
色設定の画面が出るので好きな色に設定して「OK」をクリックします。
(画面例では黒を選択しました)

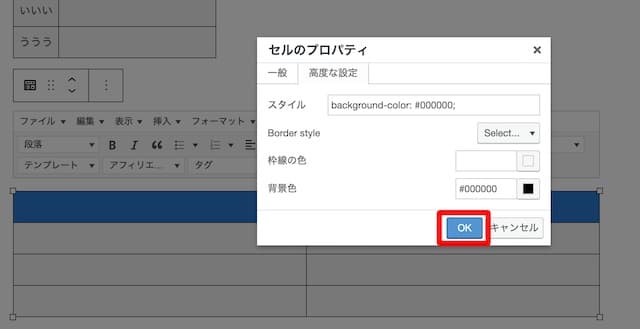
一つ前の画面に戻るので「OK」をクリックします。

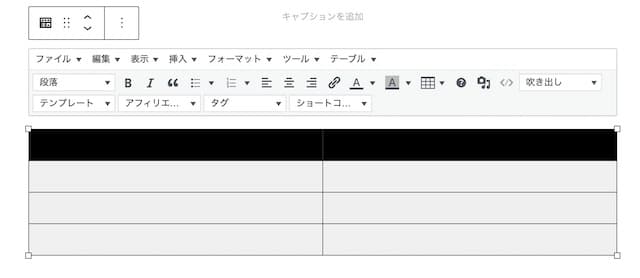
表の選択したセルの背景が黒になりました。

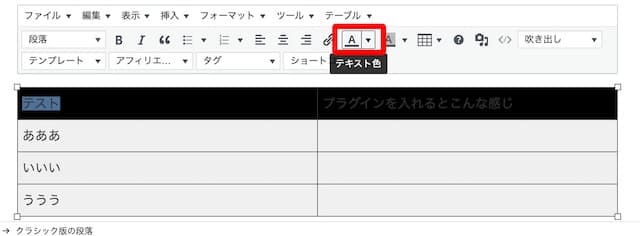
文字を入力してみましたが、このままだと見づらいので文字色を変更します。
メニューの「テキスト色」から文字の変更が可能です。

文字色を白に変えてみました。これで見やすくなりましたね。
続いて下の行のセルの色も変えてみます。
先程と同様の手順で背景色を変えたいセルを選択してから設定していきます。

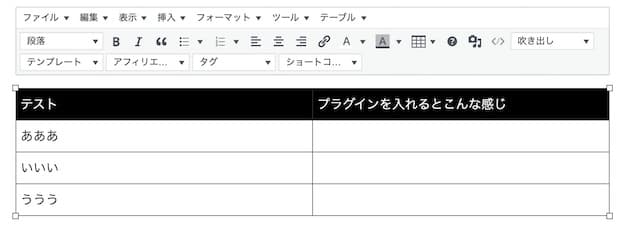
下の行のセルを白にしてみました。コントラストが綺麗です。

セルの幅は罫線をドラッグすると変更可能です。
デフォルトの表と比較すると大分おしゃれになりました。

まとめ
これで表(テーブル)をおしゃれに作成出来るようになりました。
こういった細かい部分にも拘ると記事の出来もアップすると思います。

表がおしゃれになったよ!




