はじめに
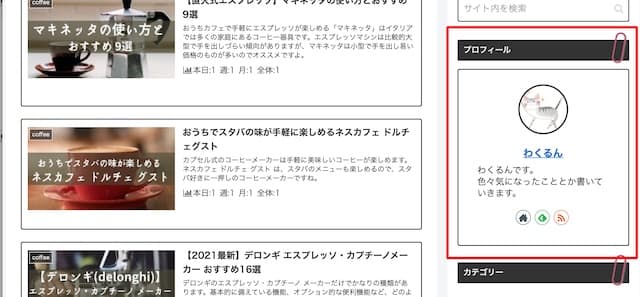
インターネットで色々なサイトを見ていると、サイドバーにプロフィール欄があるサイトが多いことに気が付くと思います。

サイトにプロフィールは必須というわけではありませんが、プロフィール欄があると、どんな人がブログを書いているのか分かってもらえます。
プロフィールを設置するメリットは、プロフィールの内容を読んで親近感を持ってもらえたり、書いた記事の信頼性が増したりしてサイトのイメージアップに繋がることです。
出来れば文章だけでなく写真やイラストがあると、視覚的な効果が加わり、よりイメージされやすくなるのではないでしょうか。
(このサイトはネコ画像ですが)
でもプロフィールを設置してみてもいいかな? と思っても、どうやったらプロフィールを設置出来るのか分からない!って場合もあるかと思います。
これはWordPressで使っているテーマによって異なりますが、WordPress無料テーマ「Cocoon」ならHTMLなど難しいテクニックは不要です。簡単にプロフィールを設定することが出来ますよ。

Cocoonでサイドバーにプロフィールを設置する方法を紹介するよ!
Cocoonでサイドバーにプロフィールを設置する方法
プロフィール ウィジェットをサイドバーに設置
WordPress無料テーマ「Cocoon」でプロフィールを設置します。
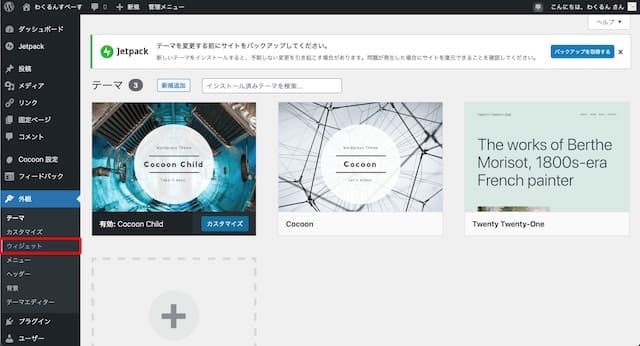
WordPress管理画面を開き、「外観」>「ウィジェット」を選択します。

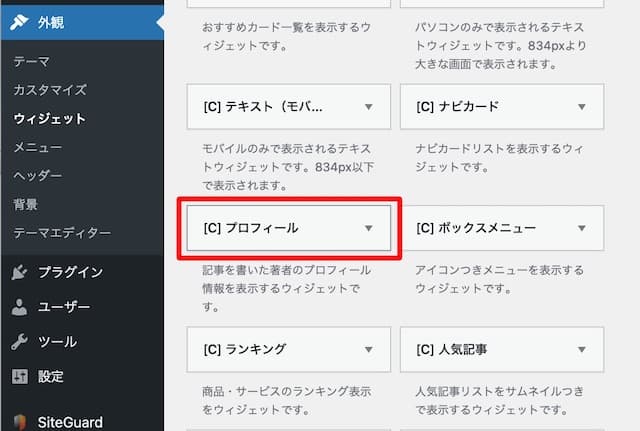
ウィジェットの一覧から「[C] プロフィール」をクリックします。

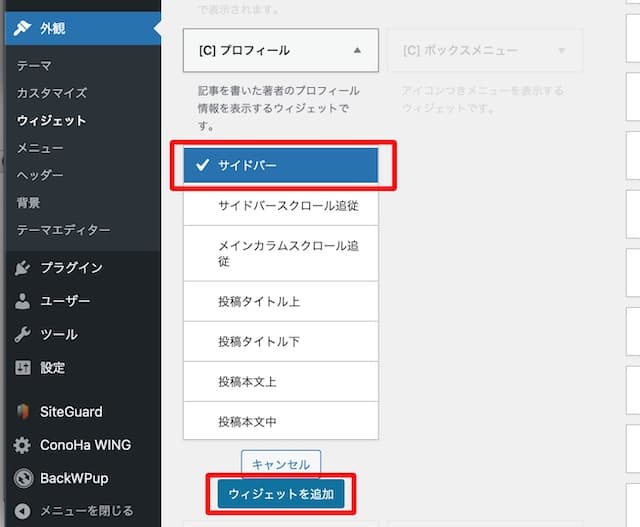
「サイドバー」にレ点が入っていることを確認して「ウィジェットを追加」をクリックします。

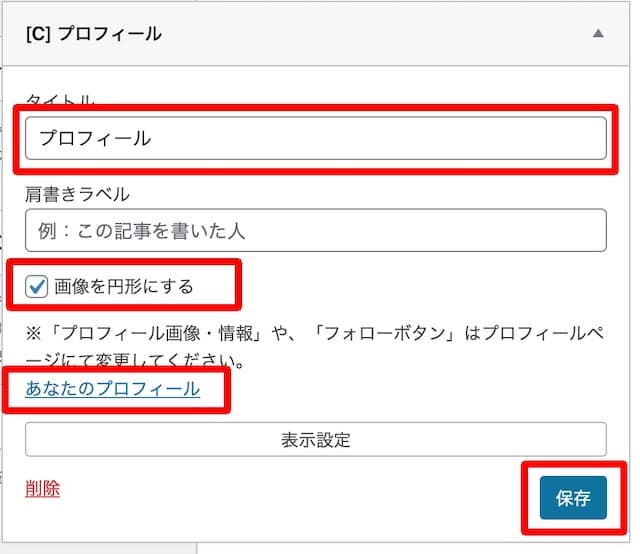
プロフィールウィジェットの設定画面が開くので設定していきます。
- 「タイトル」 ・・「プロフィール」と入力
- 「画像を円形にする」 ・・チェックを入れると画像が丸く切り取られます
- 「あなたのプロフィール」 ・・クリックするとプロフィールの設定画面になります
- 「保存」 ・・「保存」をクリックします

プロフィール設定
「プロフィール」の設定画面が開きます。

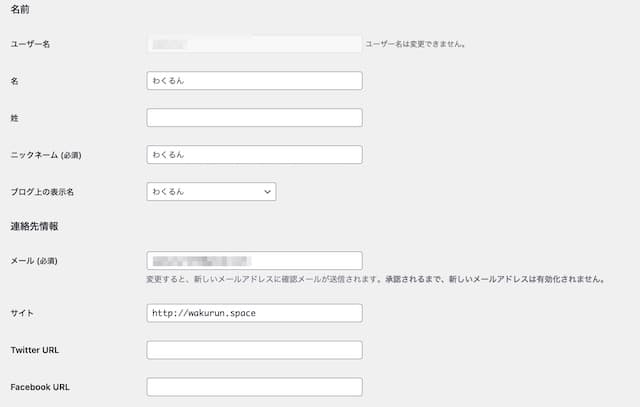
下にスクロールするとニックネームなどの入力画面が表示されるので、必要に応じて入力します。

「プロフィール情報」にサイドバーのプロフィール欄に表示するプロフィールを入力します。

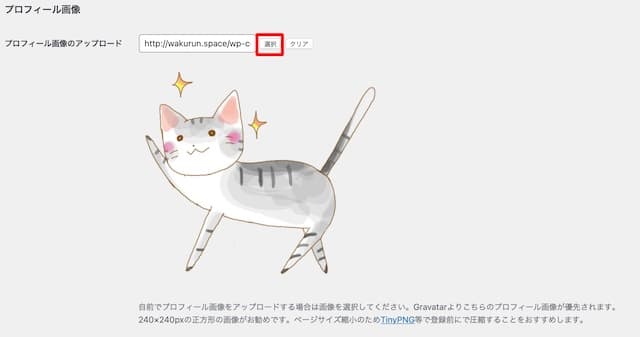
「プロフィール画像」の「選択」をクリックするとプロフィールの画像を設定出来ます。

設定が終わったら、一番下までスクロールして「プロフィールを更新」をクリックします。

サイドバー表示順の変更
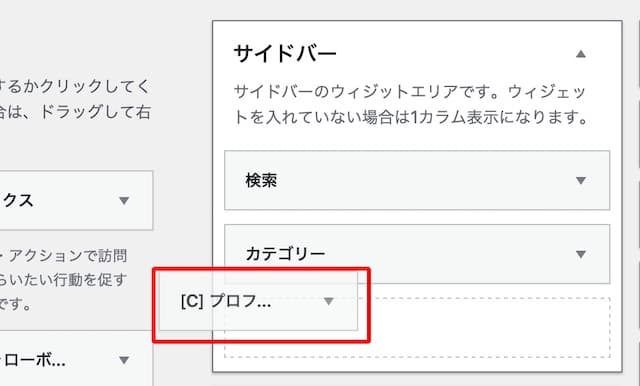
サイドバーに表示されるプロフィールの表示順を変えたい場合は「外観」>「ウィジェット」を開き、サイドバーの所から「プロフィール」を表示させたいところにドラッグ&ドロップします。


これでプロフィールの設置は完了だよ!
まとめ
意外と簡単にプロフィールの設定が出来ますね。
簡単な割にはサイトの信頼性アップなど効果も大きいと思いますので、まだの方は設定しておくことをオススメします。

プロフィールは大事だね!




