はじめに
ブログで一番重要なのは記事ですが、サイトの体裁を整えておくと記事の信頼性が高まります。
最低限の構成として記事を書いている人の「プロフィール」、個人情報の取扱や免責事項を記載した「プライバシーポリシー」、サイトへの問い合わせを受け付ける「お問い合わせフォーム」が必要になります。

どうやったらお問い合わせフォームをサイトに設置出来るのかなぁ・・
WordPressでお問い合わせフォームを設置する場合、プラグインを使うかWebサービスを使うのが簡単です。
プラグインを使う場合は、「Contact Form7」というプラグインを使うと簡単にお問い合わせフォームが設置出来るので利用しているサイトが多いです。
プラグインを使わない場合は、「Googleフォーム」というWebサービスを使うことでお問い合わせフォームを設置可能です。
どちらを使うかは好みの問題ではありますが、プラグインを入れ過ぎるとサイトが重くなるなど悪影響があるため、プラグインの数を抑えたい場合は「Googleフォーム」を使うのがおすすめです。
この記事では「Googleフォーム」を利用したお問い合わせフォームの設置方法を解説します。

Googleフォームでサイトにお問い合わせフォームを設置するよ!
Googleフォームで問い合わせページを設置
Googleフォームにアクセス
以下のリンクからGoogleフォームにアクセスします。
公式 Googleフォーム
Googleフォームのページが表示されたら「Google フォームを使ってみる」をクリックします。

Google フォームでお問い合わせフォームを作成
新しいフォームを作成画面が表示されたら「空白」をクリックします。

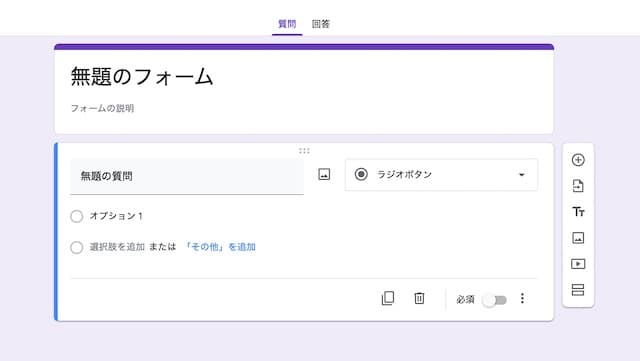
デフォルトで「無題のフォーム」と「無題の質問」表示されているので、こちらを修正していきます。

フォーム名と最初の質問
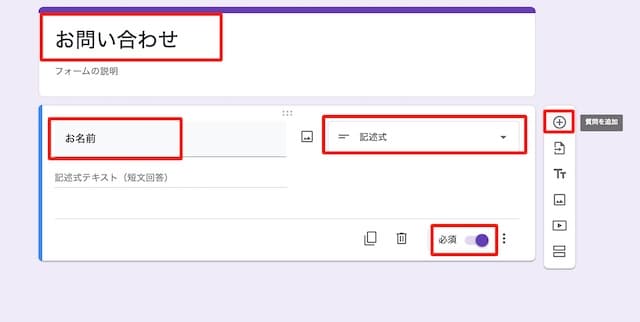
フォーム名と最初の質問を以下のように修正します。
- 「無題のフォーム」を「お問い合わせ」に修正
- 「無題の質問」を「お名前」に修正
- 「記述式」を選択
- 「必須」をON

修正が終わったら、+マークをクリックして次の質問を作成します。
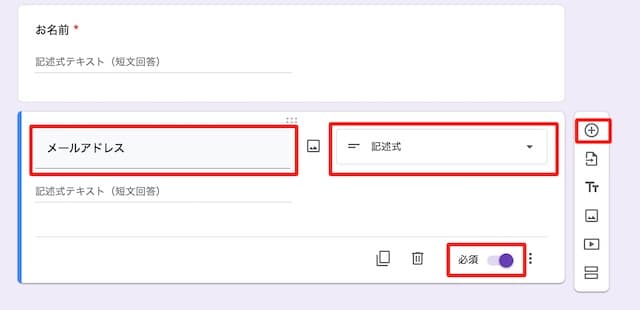
2番目の質問
最初の質問と同様に以下のように修正します。
- 「メールアドレス」に修正
- 「記述式」を選択
- 「必須」をON

修正が終わったら、+マークをクリックして次の質問を作成します。
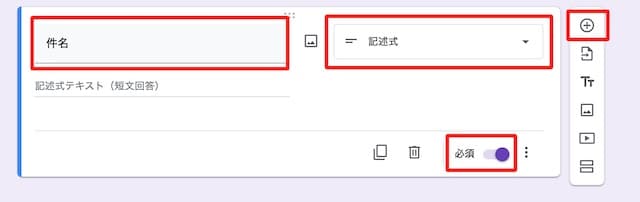
3番目の質問
最初の質問と同様に以下のように修正します。
- 「件名」に修正
- 「記述式」を選択
- 「必須」をON

修正が終わったら、+マークをクリックして次の質問を作成します。
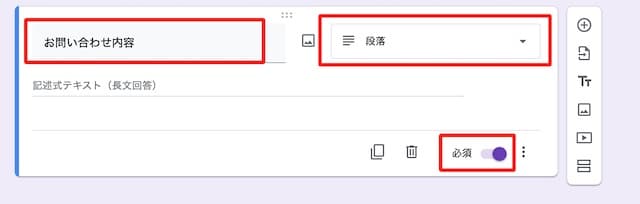
4番目の質問
最初の質問と同様に以下のように修正します。
- 「お問い合わせ内容」に修正
- 「段落」を選択
- 「必須」をON

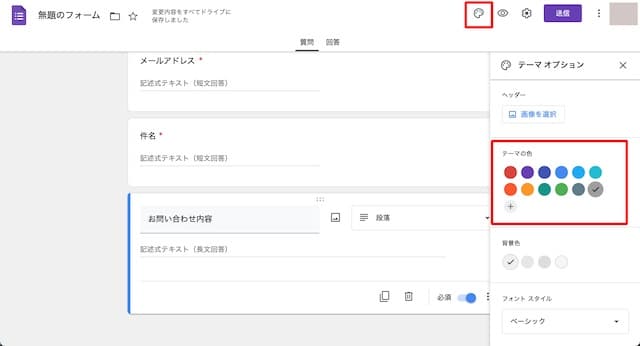
カラー設定
右上のメニューからパレットアイコンをクリックすると、フォームのカラー設定が可能です。
下図の例ではフォームのカラーをグレーに変更しています。

プレビューでフォームを確認
右上のメニューから目のマーク(プレビュー)をクリックすると、完成したフォームを確認出来ます。

表示されたプレビューを見て気に入らなければ修正しましょう。

Google フォームをサイトに設定
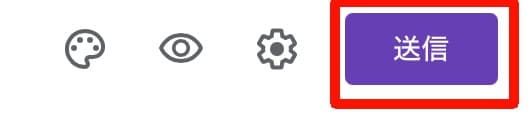
フォームが完成したら、右上メニューの「送信」をクリックします。

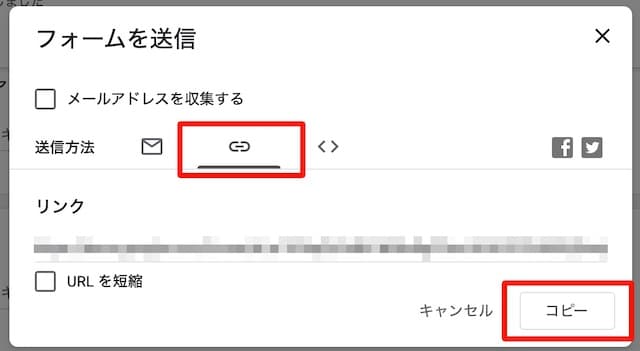
「フォームを送信」画面が表示されるのでリンクマークをクリックして「コピー」をクリックします。

WordPress管理画面から問い合わせフォーム用の固定ページを作成します。
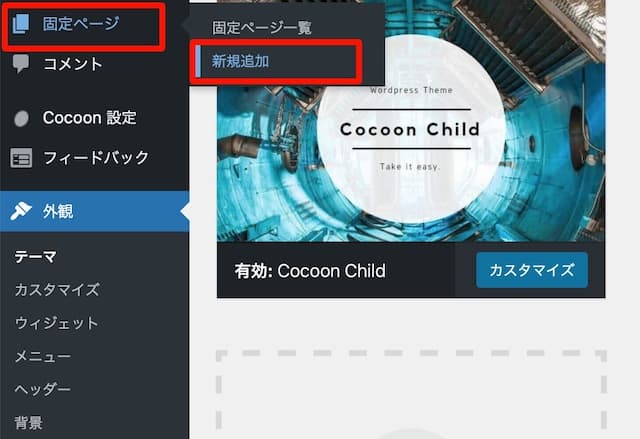
画面例はWordPress無料テーマ「Cocoon」です。
「固定ページ」>「新規追加」をクリックします。

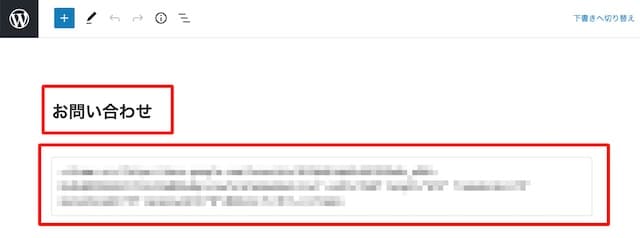
固定ページの編集画面で以下のように設定して保存します。
- タイトル ・・「お問い合わせ」と入力
- 本文 ・・「カスタムHTML」を挿入して先程コピーしたリンクを貼り付ける

これでお問い合わせフォームの完成です。
必要に応じてサイトのグローバルメニューに作成したお問い合わせフォームを設置します。

まとめ
「Googleフォーム」は簡単にお問い合わせフォームを設置出来る便利なWebサービスです。
まだサイトにお問い合わせフォームを設置していない場合は、「Googleフォーム」の利用を検討してみてはいかがでしょうか。

簡単にお問い合わせフォームを設置出来るよ!




