はじめに
記事の最初に大まかな記事構成が分かるように目次を設定している場合が多いと思います。
しかし、閲覧者にとっては目次を見てもすぐに忘れてしまったり、そもそも目次を見ないことが考えられます。
そうなると、閲覧者の目的の内容がその記事に含まれていたとしても、中々その内容に辿り着かない場合、目的の内容が無いと判断してサイトから離脱してしまうことがあります。
そんな時の対策として利用出来るのがサイトのサイドバーです。
サイドバーの部分に目次を表示しておけば、記事を読み進めながらでも記事構成を確認することが出来ます。

でも、目次はスクロールしたら見えなくなるなぁ・・
WordPress無料テーマ「Cocoon」では、サイトのサイドバーにスクロール追従する目次を設定することが可能です。
サイトのサイドバーはパソコンで閲覧する場合に表示されるものでスマホでは表示されません。
つまり、このサイドバーに目次を表示する対策はあくまでもパソコンで閲覧する場合に限ってのものです。
現在のインターネットではスマホで閲覧するスタイルが主流なので、その意味ではこの対策は完全なものではありません。
しかし、サイトに訪れる何割かはパソコンでサイトを閲覧していますので、何も設定しないよりは設定しておいた方が良いでしょう。
閲覧者の利便性を高めることはサイトの離脱率低下に繋がり、成果を上げる有効な手段です。
この記事ではWordPress無料テーマ「Cocoon」でサイトのサイドバーにスクロール追従する目次を設定する方法を解説します。

Cocoonでサイドバー追従する目次を設定するよ!
Cocoonでサイドバーにスクロール追従する目次を設定する方法
スクロール追従する目次を設定
WordPress管理画面から「外観」>「ウィジェット」をクリックします。

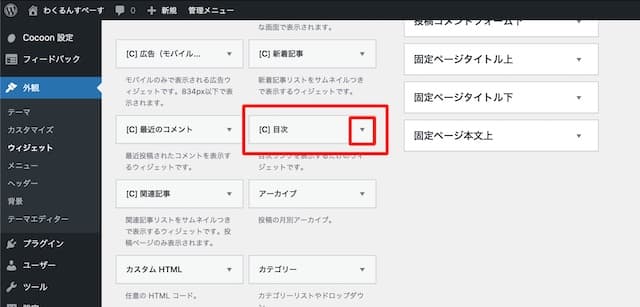
ウィジェットの設定画面を下にスクロールすると「[C] 目次」の項目があるので▼をクリックしてメニューを開きます。

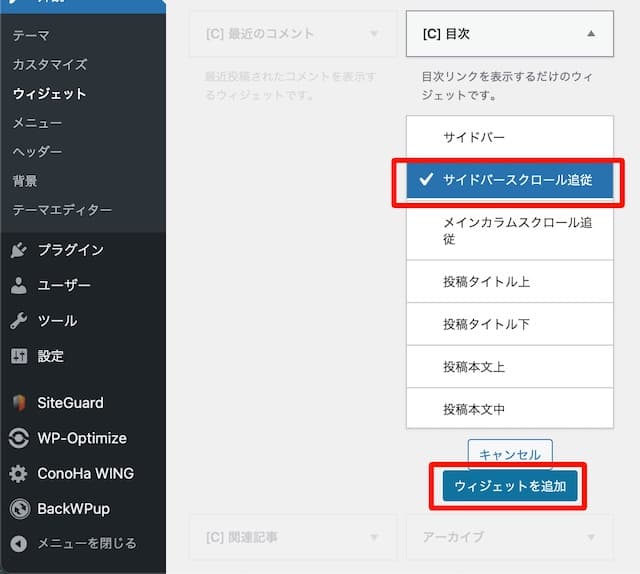
メニューが開いたら、「サイドバースクロール追従」をクリックしてレ点を入れ、「ウィジェットを追加」をクリックします。

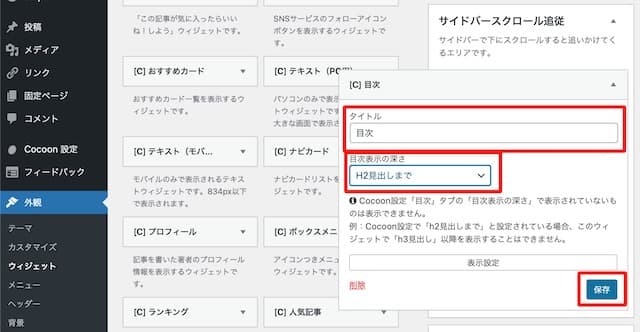
サイドバースクロール追従に「[C] 目次」が追加されたので「タイトル」と「目次表示の深さ」を設定して「保存」をクリックします。
- タイトル ・・「目次」と入力します
- 目次表示の深さ ・・目次に表示する見出しの深さを選択します


これでスクロール追従する目次の設定が完了したよ!
設定後の表示確認
サイトの記事を表示して目次がスクロール追従するか確認します。
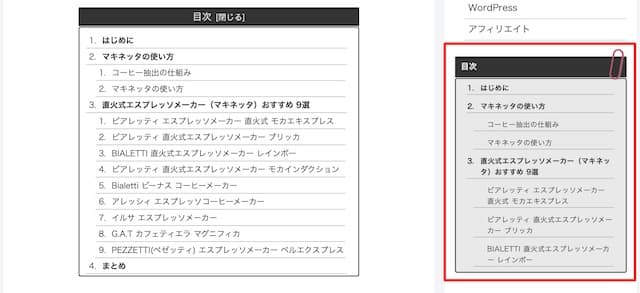
まず、記事のトップに通常の目次とサイドバーにスクロール追従する目次が2つ表示されています。

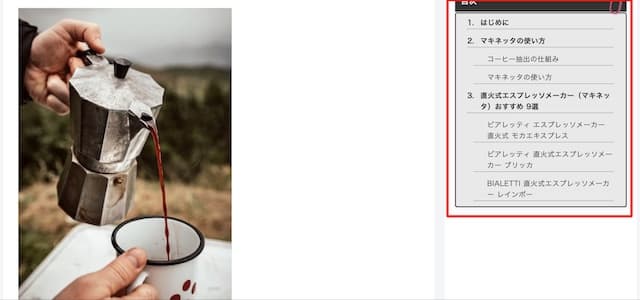
記事を下にスクロールしてもサイドバーに表示された目次は表示されたままです。
これで閲覧者がサイドバーの目次を見て目的の内容が書かれている部分に飛んだり、前の項目に戻ったり出来る様になりました。
閲覧者にとって親切な構成ですね。

まとめ
サイドバーにスクロール追従する目次を設定する方法を解説しました。
細かい点ではありますが、閲覧者の利便性を高めることはサイトの離脱率を下げる効果が期待出来ます。
まだ設定されていない方は設定してみてはいかがでしょうか。

閲覧者の利便性を高めるのは大事だよ!




