はじめに
そのサイトにどんな記事やカテゴリがあるのか閲覧者に対して簡単に探し出せる索引の役割を果たすものがHTMLサイトマップです。
サイトマップは以下の2種類がありますが、後者が閲覧者向けのサイトマップです。
- XMLサイトマップ ・・Googleなどの検索エンジン向け
- HTMLサイトマップ ・・閲覧者向け
以前はGoogleなどのSEO(検索エンジン最適化)対策として有効な面があったようですが、現在はSEO的にはXMLサイトマップがあれば良いようです。
では、HTMLサイトマップは不要なのでしょうか?
結論としては、HTMLサイトマップは必ず必要なものではありません。
しかし、閲覧者にとってはサイト構成が把握出来、利便性がアップするものなので無いよりはあった方が良いものです。
明確な効果は期待出来るものではありませんが、HTMLサイトマップは簡単に作れるというのがポイントです。
そんなに手間がかからないなら、HTMLサイトマップを作っておいた方が良いのではないでしょうか。

CocoonでHTMLサイトマップを生成する方法を紹介するよ!
CocoonでHTMLサイトマップを生成する方法
WordPress無料テーマ「Cocoon」でHTMLサイトマップを作成します。
固定ページ作成
HTMLサイトマップを生成する前に固定ページを作成します。
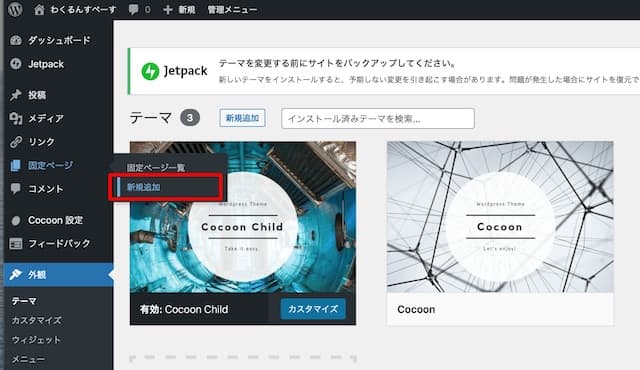
WordPress管理画面から「固定ページ」>「新規追加」をクリックします。

固定ページの編集画面でタイトルを入力します。
下の入力例では「サイトマップ」と入力していますが、「目次」とかでも構いません。

ショートコード入力
WordPress無料テーマ「Cocoon」ではサイトマップが簡単に生成出来るショートコードが用意されているので、今回はその機能を使ってHTMLサイトマップを作成します。
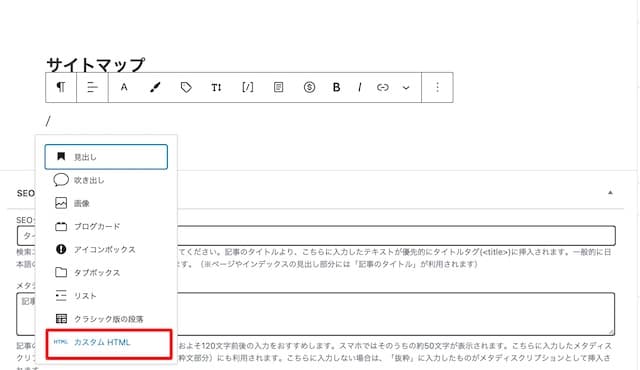
固定ページの編集画面で「カスタムHTML」を挿入します。

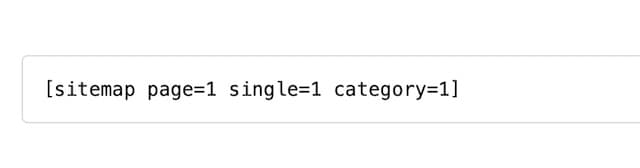
「カスタムHTML」の枠の中に以下のようにショートコードを入力します。

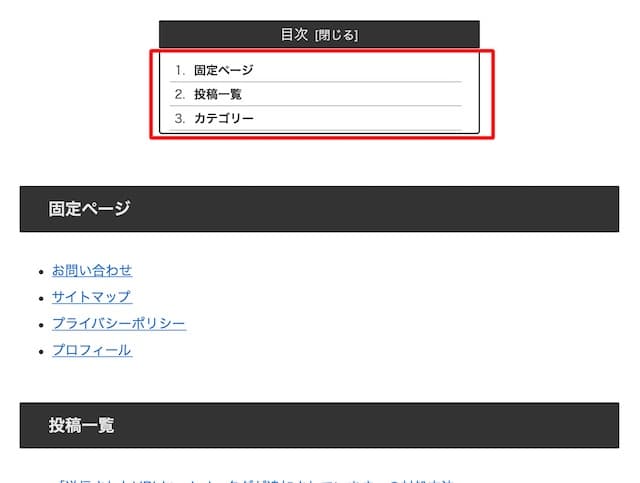
プレビューで表示結果を確認すると、以下のように「固定ページ」「投稿一覧」「カテゴリー」が表示されていることが分かります。

サイトマップショートコードのオプションは以下の通りです。
表示、または、非表示の指定は、表示の場合は「1」、非表示の場合は「0」を入力します。
- pageオプション ・・固定ページのリンク
- singleオプション ・・投稿ページのリンク
- categoryオプション ・・カテゴリページのリンク
- archiveオプション ・・月アーカイブページのリンク
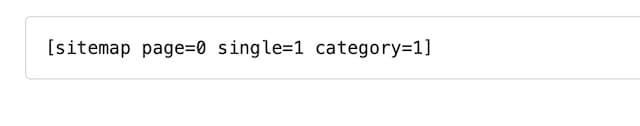
例えば固定ページのリンクを消すには「page=0」にします。

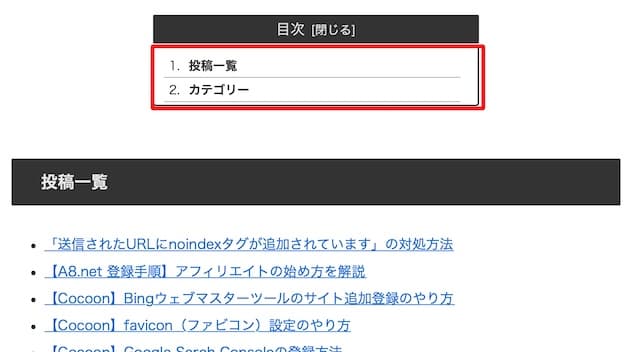
プレビューで確認すると以下のように「固定ページ」が非表示になっています。

このようにオプションの指定でカスタマイズが可能なので、プレビューで結果を確認しながらHTMLサイトマップを作成しましょう。
まとめ
ショートコードを使えばHTMLサイトマップが簡単に作れることが分かりますね。
閲覧者に優しいサイトにすることで、閲覧者が他の記事に推移してサイト回遊率がアップする可能性があります。
HTMLサイトマップを設置していない方は設置してみてはいかがでしょうか。

HTMLサイトマップで閲覧者にやさしいサイトにしよう!




